The Web Content Accessibility Guidelines (WCAG) play a significant role in ensuring that websites are inclusive, enabling people with diverse abilities to navigate and interact with digital content. But what exactly is a WCAG website, and why does it matter so much? In this article, we’ll explore the basics of WCAG and why making your site accessible benefits not just your users, but your business, too.
This article is part of our guide: Understanding the Canadian Web Accessibility Standards
What is a WCAG Website?
A WCAG website refers to a site designed and developed according to the Web Content Accessibility Guidelines (WCAG). These are a set of guidelines established by the World Wide Web Consortium (W3C) to make web content more accessible to people with disabilities. This includes individuals with visual, auditory, cognitive, and motor impairments.
The guidelines are built around four main principles:
- Perceivable: Information and user interface components must be presentable in ways that users can perceive.
- Operable: User interface components and navigation must be operable.
- Understandable: Information and the operation of the user interface must be understandable.
- Robust: Content must be robust enough to be reliably interpreted by a wide variety of user agents, including assistive technologies.
These guidelines apply to everything from text, images, and multimedia to how users interact with the site through their devices.
Why Your Website Needs to Follow WCAG Guidelines
Creating a WCAG website isn’t just about compliance—though it’s becoming increasingly important from a legal perspective. More than that, it’s about inclusivity. Here’s why it matters:
- Broader Audience Reach: When your website is accessible, you’re catering to a larger group of people. According to the WHO, over 1 billion people live with some form of disability. By making your site accessible, you’re not excluding this significant portion of the global population.
- Legal Requirements: Many countries have made web accessibility mandatory under laws like the Americans with Disabilities Act (ADA) or the European Accessibility Act (EAA). Failing to comply with WCAG standards could lead to legal consequences, including lawsuits or hefty fines.
- Better User Experience: WCAG standards often align with general best practices for usability. An accessible website means a smoother experience for everyone, not just users with disabilities. For example, providing alternative text for images benefits not only visually impaired users but also improves your website’s SEO.
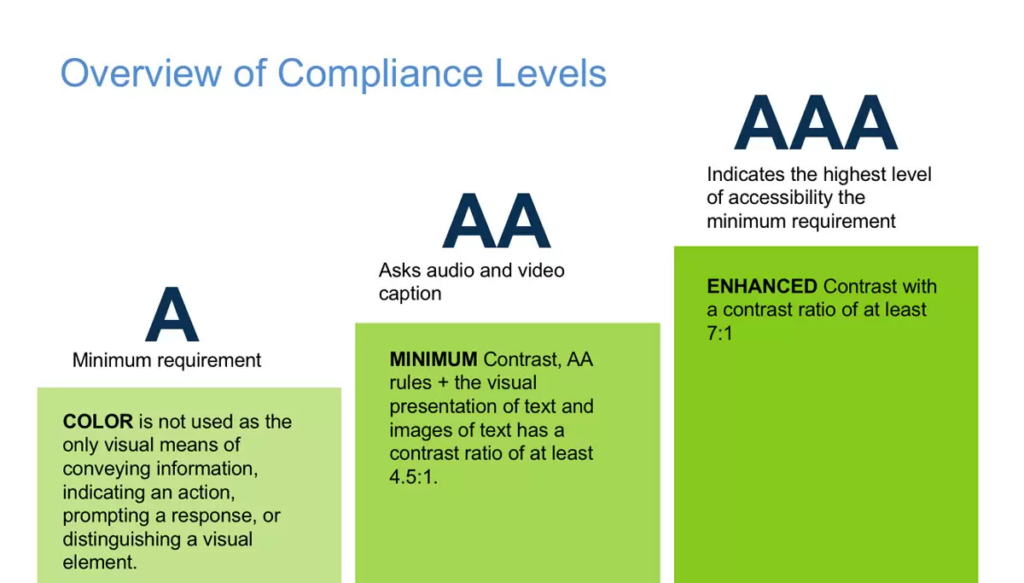
WCAG Compliance Levels: A Quick Breakdown
WCAG offers three levels of compliance, each designed to cater to different levels of accessibility:
- Level A: The most basic web accessibility features, which are essential.
- Level AA: A medium level that addresses major barriers for disabled users.
- Level AAA: The highest and most comprehensive level of accessibility.
For most websites, aiming for Level AA compliance is considered the best balance between accessibility and practical implementation. However, pushing for Level AAA ensures that you’re doing the most to provide a fully accessible experience.

Key Elements of a WCAG Website
Now, let’s dive into some of the fundamental aspects of a WCAG website. Each of these plays a critical role in making your website more inclusive:
- Text Alternatives: Every image, video, or graphic should include a text description (often in the form of alt text) that explains what the content is, so screen readers can convey it to visually impaired users.
- Keyboard Navigation: Some users rely solely on keyboards rather than a mouse to navigate websites. Ensuring that every clickable element on your site is operable via keyboard is crucial.
- Color Contrast: Adequate contrast between text and background helps users with visual impairments (such as color blindness) read and interact with your content more easily.
- Closed Captions: If your website features videos, it’s essential to include captions or transcripts to make sure users with hearing impairments can still access the information.
- Consistent Layout: Websites should have predictable layouts to ensure that people with cognitive impairments can easily understand and interact with the content.
By focusing on these core elements, you’re setting your website up for success in terms of both usability and compliance.
Is WCAG Just for Government Websites?
It’s a common misconception that only government or large organizations need to comply with WCAG. In reality, these guidelines are crucial for all types of businesses. Whether you run a small blog or a large eCommerce platform, ensuring accessibility can give you a competitive edge and open your services to a broader audience.
How to Make Your Website WCAG-Compliant: Practical Steps
Now that you understand the importance of a WCAG website, let’s dive into the steps you can take to make your website compliant with accessibility standards. Whether you’re starting from scratch or improving an existing site, these practical tips will help ensure that your website is inclusive and accessible to all.
Conduct an Accessibility Audit
The first step toward creating a WCAG-compliant website is conducting an accessibility audit. This audit will help identify areas where your site is not accessible, allowing you to prioritize improvements. Several online tools, such as WAVE and Axe, can automatically scan your website and provide reports on accessibility issues.
While automated tools are helpful, they aren’t foolproof. It’s essential to complement these scans with manual testing, particularly when it comes to assessing usability for assistive technology users, such as those relying on screen readers.
Improve Text Accessibility
To make your website more accessible, focus on the following aspects related to text:
- Alt Text: Ensure that all images and visual elements have descriptive alt text. This helps screen readers convey the purpose of the image to visually impaired users.
- Readable Fonts: Choose fonts that are easy to read, avoiding overly decorative or thin fonts that can be difficult for some users to decipher.
- Proper Headings: Use heading tags (H1, H2, H3, etc.) properly to create a logical structure on your pages. This not only improves navigation but also helps users with cognitive disabilities.
Make Your Website Keyboard-Friendly
An essential part of a WCAG website is ensuring it can be navigated using a keyboard alone. Users with motor disabilities may not be able to use a mouse, so every interactive element (links, buttons, form fields) should be accessible via keyboard commands.
You can test this by trying to navigate your site using only the Tab key. If you can’t access every clickable item, it’s time to make some changes. Additionally, adding “Skip to Content” buttons can help keyboard users bypass repetitive navigation links.

Optimize for Screen Readers
Screen readers are assistive devices that convert text and images into speech or Braille, enabling visually impaired users to navigate websites. To optimize your site for screen readers:
- Semantic HTML: Use HTML elements appropriately. For example, use
<button>for buttons and<a>for links, so the screen reader can understand their function. - ARIA Labels: Accessible Rich Internet Applications (ARIA) labels provide additional information about elements to screen readers. This is especially useful for complex interactions like form validation.
Enhance Visual Accessibility
To improve accessibility for users with visual impairments, focus on the following:
- Color Contrast: The contrast between text and background colors must meet the minimum WCAG standards. For normal text, the contrast ratio should be at least 4.5:1, and for large text, it should be 3:1.
- Scalable Text: Users should be able to increase or decrease text size without losing content or functionality. Make sure your website allows text to scale up to 200% without breaking the design.
- Avoid Relying on Color Alone: Ensure that important information isn’t conveyed only through color. For example, using red text for error messages is insufficient—include text that explains the error as well.
Provide Accessible Forms
Forms are a key part of many websites, whether it’s for contact, subscriptions, or purchases. To make them accessible:
- Labels: Every form field must have a clear and descriptive label. Don’t rely on placeholder text, as it disappears once the user begins typing and can be missed by screen readers.
- Error Messages: Make sure that error messages are easy to understand and presented clearly. Also, provide suggestions on how to correct the error.
Closed Captions and Transcripts for Multimedia
If your website includes videos or audio content, providing closed captions and transcripts is crucial for users with hearing impairments. Captions should be synchronized with the audio, and transcripts should be detailed enough to convey all spoken words and important sound effects.
Ready to Make Your Website Accessible?
At Bwired Technologies, we specialize in creating and optimizing websites that are not only functional and visually appealing but also WCAG-compliant. Our team is dedicated to helping businesses across Grand Bend, Ontario, and beyond ensure their websites meet all accessibility standards. Whether you need a site audit or a complete redesign, we’ve got the expertise to make it happen.
Contact Bwired Technologies today to discuss how we can help turn your website into an inclusive, accessible space for all users. Let’s work together to make the web a more welcoming place for everyone.
