Web Design when scaling
Redesigning a website demands commitment and structure. In this article, we’ll share a step-by-step Website Redesign when scaling checklist to help you do it as efficiently as possible.
Your online presence is what makes a lasting impression on your potential customers. A poorly designed site can hinder a venture’s growth and prevent it from dominating a market. Even the smallest details can have significant effect on your revenue.
Scaling a business brings great opportunities and challenges. Your traffic will go up, which is a good thing. But having a site that delivers poor UX and doesn’t convert customers is bad news. To scale successfully, you need a suitable website.
Let’s dive right in!
Phase 1: Start by setting your goals | Web Design when scaling
Every website redesign process demands an in-depth understanding of the problems you need to address. Take your time to identify all the issues that your users may have experienced with your current site.
Once that’s done, it’s time to think about metrics. How will you measure your success? There are multiple dimensions to a successful website: traffic, conversion rates, SEO ranking, etc. Ask yourself: “What do we need to achieve to consider this Website Redesign when scaling successful?”
Here are a few examples:
- Increase sales by 40% within one year.
- Grow the conversion rate on the landing page by 15%.
- Improve information architecture.
- Reduce bounce rate by 20%.
- Generate 40 backlinks every month.
- Demonstrate credibility.
But it’s also essential to set goals in the context of your market. Here are a few great questions that can lead you toward valuable insight:
- What sets my company apart from its more successful competitors?
- Where do my competitors excel, and how can I achieve that via redesign?
- What can I do to appeal to my audience more?
- What can I change to broaden my reach?
- How can I improve my brand differentiation?
The takeaway: Every redesign needs to start with setting clear goals. Take the time to understand where you stand in your market and how you can make your brand more recognizable.
Phase 2: Ask your users | Website Redesign when scaling
If you’ve never done user research, it’s a good idea to conduct a round before and during development. This can save you a substantial amount of time and money and will complement the goal-setting phase of the process with input from users. It will also significantly improve the clarity and detail of your milestones.
The research before the development phase doesn’t have to be all-encompassing. You can use simple methods of collecting your users’ input, like interviews and surveys.
More sophisticated user testing methods include:
- Eye movement tracking.
- In-depth interviews.
- Mouse tracking.
- Card sorting.
- Focus groups.
The takeaway: Once you have a layout of your goals, conduct user research. This will make your goals more detailed. Detailed objectives are easier to achieve, along with saving you time and money.
Phase 3: Get inspired | Web Design when scaling
There are many excellent examples of websites that enhanced their personality by redesign. We can all learn something from them.
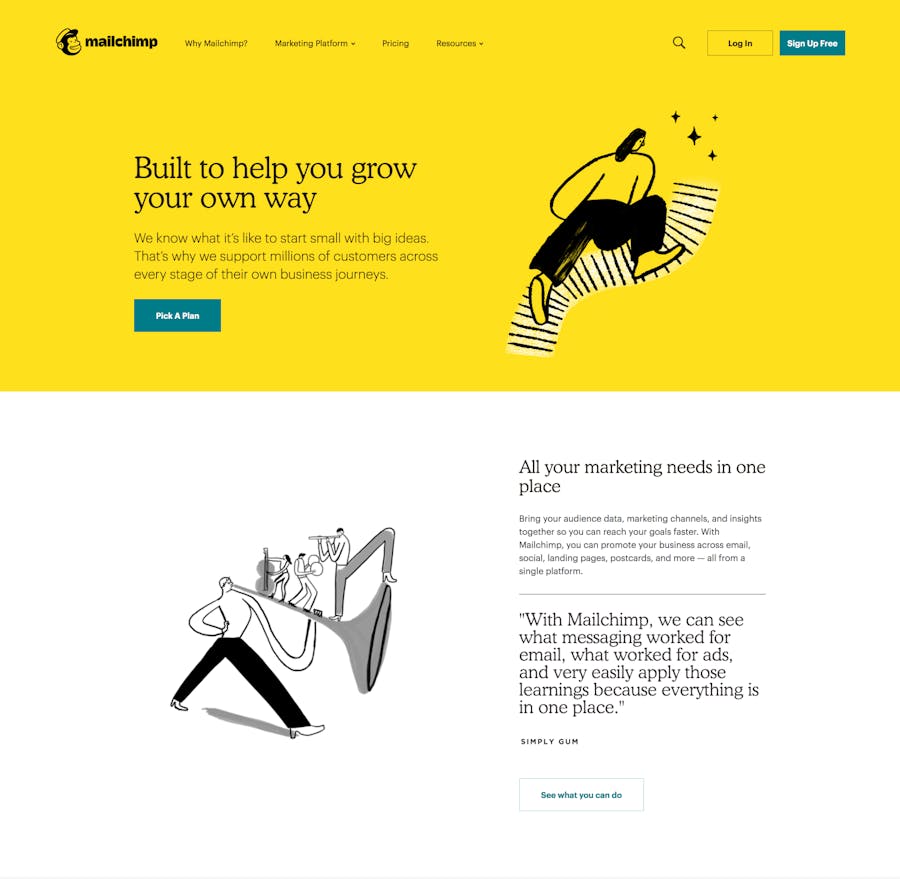
A notable example is that of Mailchimp. The popular email marketing tool has entirely reinvented its look, but it’s important to underline that they did it to “stay true to themselves.”
“With this redesign, we set out to retain all the weird, lovable elements that endeared our earliest customers to Mailchimp, while creating space for the brand to grow and connect with even more small businesses.” — Mailchimp.

Their design, tone, and illustrations make them immediately distinguishable from their competitors.
Aside from the website’s look, Mailchimp has also doubled down on the brand’s voice. The company’s style guide is, to this day, considered one of the best across industries.
Another great idea is taking a look at redesign concepts made by independent designers. It’s a common practice for designers to create an improved version of an established site. They often find clever solutions to complex issues because they’re not limited by brand guidelines.

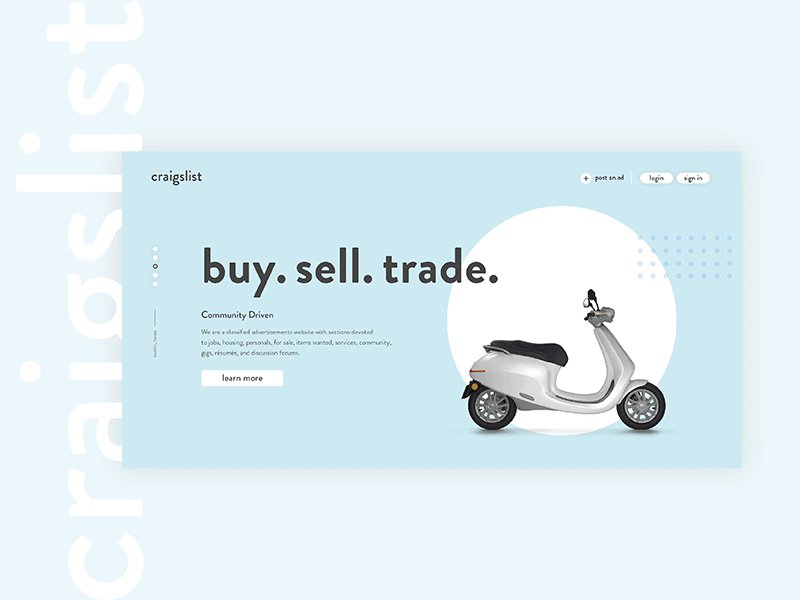
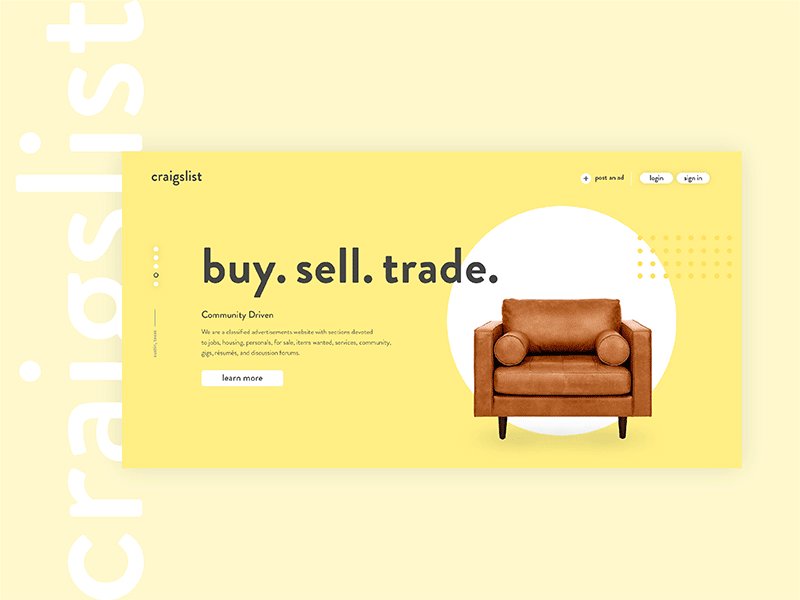
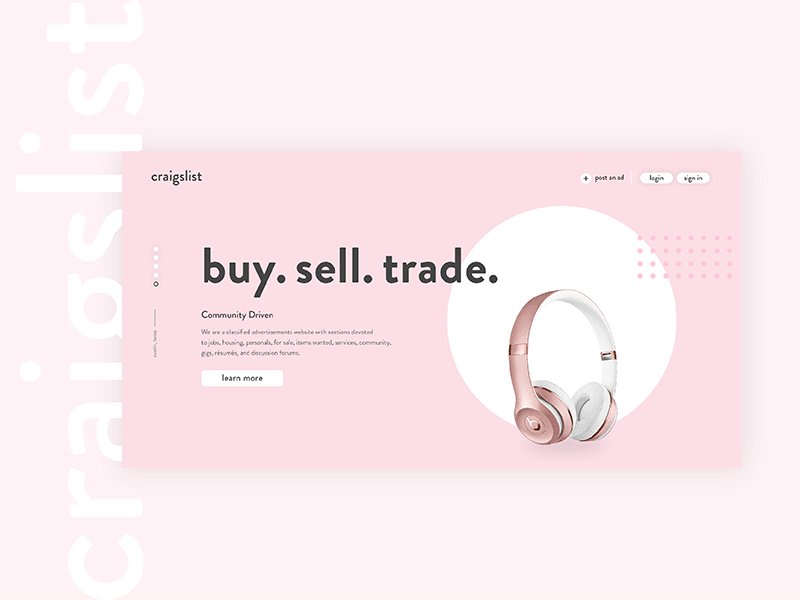
Source: Kolby Duke’s Dribbble page
Here’s an example of a Craigslist’s redesign. Doesn’t this feel like a breath of fresh air? The author mentions that she wanted to make Craigslist more approachable. This independent look at the advertising site underlines the issues with its current brutalist design.
The takeaway: Don’t hesitate to study the successful redesigns of popular brands. Also, take a look at what independent designers make when they create redesign concepts.
Phase 4: Prototyping and testing | Web Design when scaling
Once you’ve got your goals sorted out, it’s time for prototyping. There are three common stages of this process:
- Paper prototype. This is an approximate representation of the product. There are typically multiple iterations.
- Low-fidelity digital prototype. It allows you to translate feedback into an early version of the interface.
- High-fidelity prototype. Here, you incorporate the imagery, small details, and copy (in accordance with the brand’s style guide).
Low-fidelity and high-fidelity prototypes are crucial for a well-designed product. Paper prototypes, on the other hand, are becoming less common today, so feel free to treat it as an optional step. But whatever you do, it’s always a great idea to run at least a few user tests during each phase.
Don’t worry, this won’t necessarily cost you an arm. According to Jakob Nielsen, five users are enough to identify about 80% of the issues. More importantly, the ROI of user testing clearly shows that it’s worth investing the time and effort.
The takeaway: Prototyping is a multifaceted process that comes in three stages and multiple iterations. To validate certain decisions, it’s important to conduct testing as often as possible.
Phase 5: SEO + UX
Ten years ago, SEO and UX sat at different ends of the table. To a certain extent, they had different goals, and their efforts were mutually exclusive. You had to damage the UX to excel in SEO and vice versa.
Things have changed significantly. A few years ago, Google introduced RankBrain, an SEO algorithm that measures user satisfaction. Experts say that it’s the third most important factor in ranking today. In short, to rank high, you need to make your users happy.
So, how does one take care of both UX and SEO? Here are a few things that can help:
- Publish high-quality content.
- Make your site intuitive and usable.
- Reduce your bounce rate.
- Increase the average dwelling time.
- Make sure that your site doesn’t take too long to load.
Simply put, if a person opens your page and leaves within a few seconds, it’s a bad sign. By taking care of the things on the list above, you’ll have both good UX and SEO.
The takeaway: To an extent, good UX means good SEO.




